Off-Canvas Responsive Menu

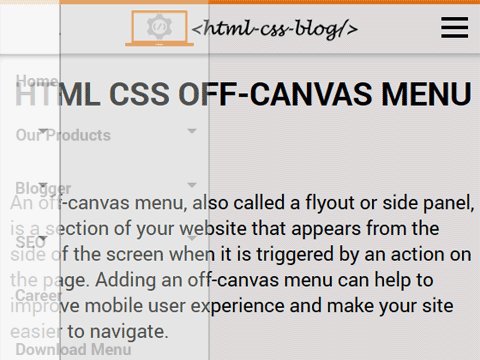
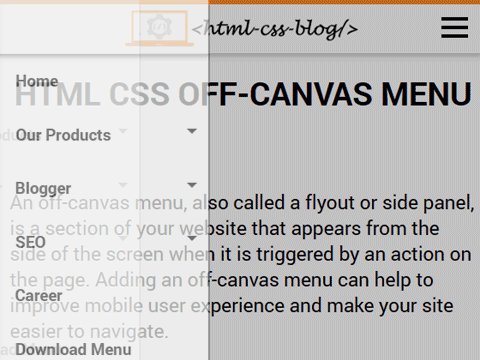
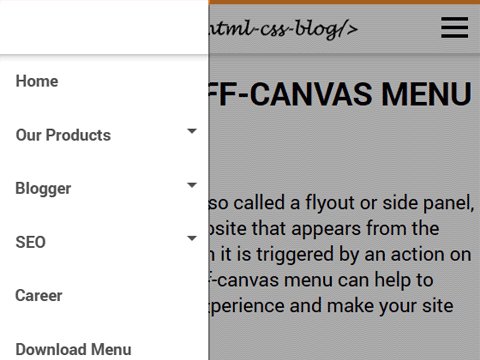
An off-canvas menu is a type of navigation interface that is hidden off-screen until a user interacts with it. It is often used in web and mobile design to create a more compact and user-friendly experience, by allowing users to access a website's navigation and other elements without taking up valuable screen real estate.
When the off-canvas menu is activated, it slides in from the edge of the screen, typically from the left or right, and overlays the main content. This allows users to easily access navigation options, links, and other elements without having to navigate away from the main content. Off-canvas menus can be implemented using a variety of technologies and techniques, including CSS, JavaScript, and jQuery.